Project managers often work hours on end to build accurate, thorough Gantt charts, only to notice that stakeholders have difficulties digesting this level of detail or that the team members are unclear about their roles and responsibilities. The problem in such situations may not necessarily be the message, but the way it is presented.
Gantt charts are useful tools for project planning, tracking and reporting, but they can often be overly complex, making them difficult for audiences to understand. This is why, when putting together Gantt chart presentations, paying attention to design and aesthetics is equally important as ensuring data accuracy. A simple, well-designed layout can help project managers successfully communicate essential information to teams, clients and execs.

1. Add meaning to project visuals using color semantics
Marketing and graphic design professionals rely massively on aesthetics to influence brand perception and consumer behavior. Similarly, project managers can use color semantics to add further meaning to Gantt chart data, inspire desired reactions, and transmit important messages instantly, without overcrowding the visual.
Although color perception largely depends on personal experience, there are certain hues that have a universal significance. For instance:
- Red is an attention-grabbing color that usually indicates excitement, action, or danger and can be used to flag urgent, high-priority or problematic tasks.
- Green inspires optimism and typically suggests the idea of “Safe”, “OK” or “Go ahead”. As an example, tasks that have been completed successfully or planned activities approved by upper management could be marked with this color.
- Yellow stands for caution or warning and can be used to illustrate potential challenges.
- Black suggests mystery and makes a good choice for tasks that require further clarification.
- Blue is a calming color and can be used for tasks that are close to completion.
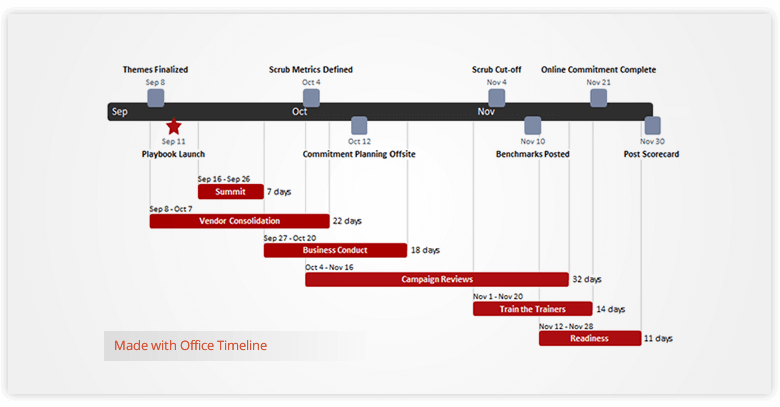
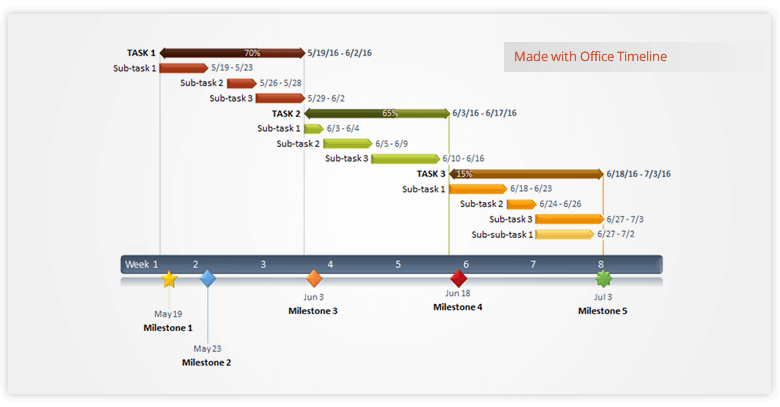
The following image illustrates just one of the ways the above color semantics can be used to make Gantt charts more meaningful:

While this example is a good starting point, project managers can create their own systems of color meanings, as long as they are applied consistently throughout project visuals and are easily recognizable by all stakeholders.
2. Use colors to depict hierarchies and correspondences
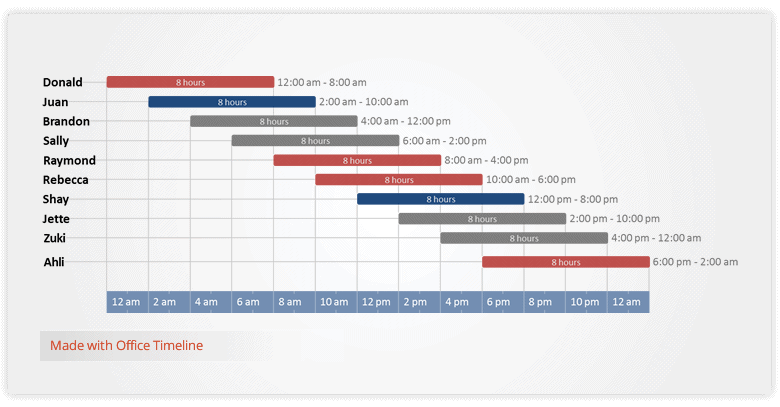
An effective Gantt chart should enable audiences to understand any data dependencies or correspondences at a glance. One of the best ways to achieve this is using colors to group objects. For instance, color-coding team members who have similar responsibilities will allow viewers to instantly see the connection between them.

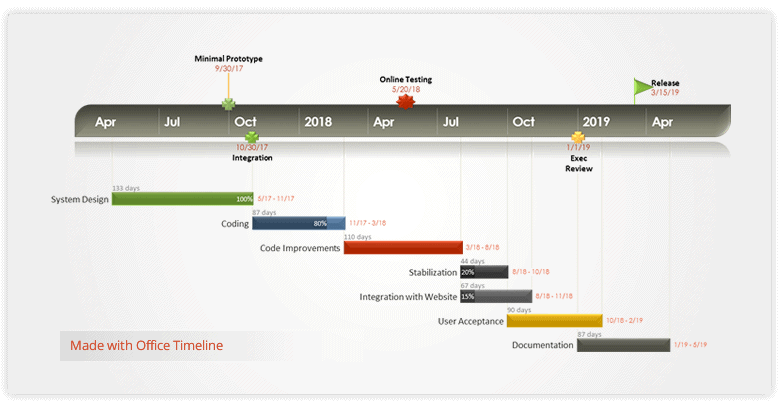
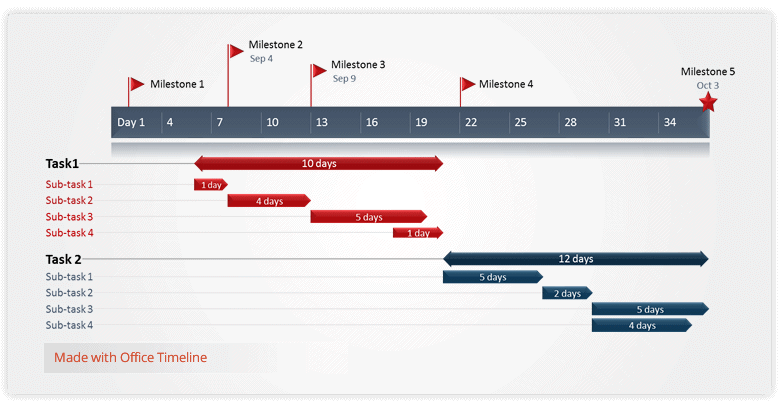
Similarly, PMs can use colors to group together related tasks, for a faster comprehension of project processes and dependencies:

Aesthetics also play an important role in highlighting data priority. A color ranking that doesn’t represent the information hierarchy may steer the audience’s attention to less important project details. To avoid this, PMs can accentuate priority data – such as main project tasks – using bold hues, while secondary details, such as subtasks, can be marked with lighter, more subtle shades of the same color.

3. Add contrast to enhance visibility
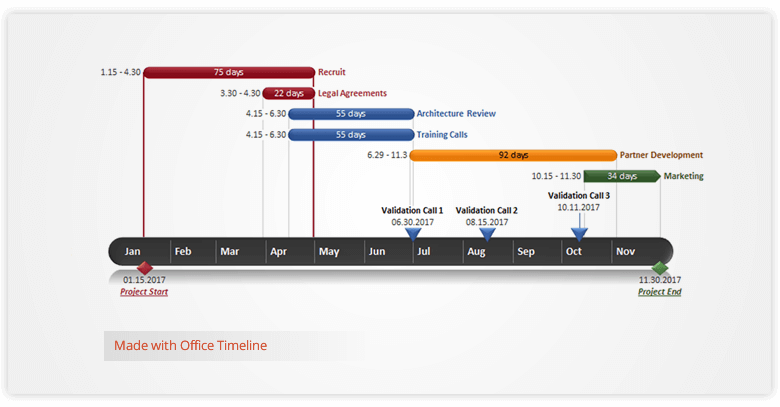
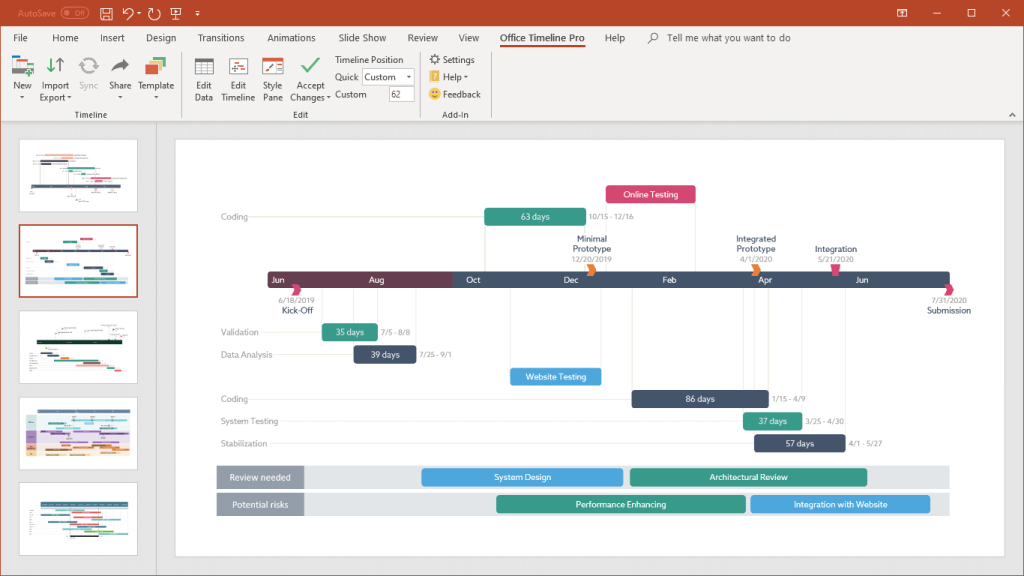
Of course, we are all trying to create elegant Gantt charts, but these efforts may prove pointless if data is not presented clearly, in an easy-to-understand way. Good color contrast will help audiences to discern important texts or visual elements. For instance, adding a standard black text over a dark blue task bar will most likely make the writing barely legible. Changing the text to white, on the other hand, will make the data easily stand out – as seen in the image below.

Last but not least, context and communication channels are also important aspects PMs should keep in mind when creating Gantt charts and other project visuals. For instance, while certain color combinations may seem just right on a certain computer screen, they may not look the same on others, on projectors or in print. Also, some viewers may suffer from vision impairments, and bad lighting and glare can make a chart’s details even more difficult to read. A high color contrast within project visuals will prevent these issues and ensure important data can be easily seen by the audience, regardless of circumstances.
Seemingly minor details can play a major role in ensuring effective project communication. Using colors to define semantics, highlight information hierarchy or dependencies, and improve visibility can help PMs build more powerful Gantt charts and present important data in a convincing, straightforward manner.

Turn project data into professional timelines
Get the advanced features of Office Timeline Pro+ free for 14 days.
Get free trial